Menambahkan Bootstrap Di Asp Net
Agung Code sudah berkecimpung cukup lama dalam penggunaan Bootstrap CSS UI Framework di ASP NET MVC. Namun, yang menjadi pertanyaan Bagaimana cara menambahkan boostrap pada project baru ASP NET MVC. Jadi, Agung Panduan pikir perlu untuk membagikan cara menambahkan Bootstrap ke Project ASP NET MVC ke khalayak agar tidak hanya agung panduan saja yang tahu caranya namun para pembaca setia Agung Panduan. Untuk dapat mempraktekan ini diperlukan tool-tool sebagai berikut:
- Visual Studio 2012 atau Visual Studio 2017
- .Net Framework (4.5 atau lebih)
- Bootstrap 4
Menambahkan Boostrap Di ASP Net MVC menggunakan Nuget.
Dengan menambahkan bootstrap pada projek asp net mvc akan mempermudah pengerjaan tampilan views. Namun tidak itu saja dengan bootstrap tampilan web akan lebih responsive, dimana halaman web akan menyesuaikan ukurannya secara otomatis di berbagai jenis resolusi layer sehingga dapat digunakan untuk monitor komputer serta ponsel.
Nuget package commands memungkinkan pengguna ASP.NET untuk dengan mudah menginstal dan menggunakan Bootstrap untuk merancang aplikasi web. JavaScript hadir dalam platform ini dalam bentuk plugin, mis., JQuery yang didukung pada Modal, Dropdown, Scrollspy, Tab, Alert, Popover, Tooltip, Button, Typeahead, Carousel dan Collapse.
Menambahkan Boostrap pada ASP Net MVC melalui Nuget sangatlah mudah tanpa harus memindahkan sendiri file-file boostrap ke folder projek di ASP NET (tanpa Nuget) namun akan secara otomatis.
Adapun Langkah-langkah menambahkan Boostrap di ASP NET MVC melalui Nuget adalah sebagai berikut.
Langkah 1,
Klik kanan mouse pada Solution di solution explorer dan pilih Manage NuGet Packages For Solution. Pada the Manage NuGet Window, ketikan “Boostrap” pada textbox pencarian akan secara online akan menampilkan beberapa list di Panel sebelah kanan. Pilihlah bootstrap version terbaru yaitu 4.4.1.

Langkah 2,
Klik tombol Install dan tunggu beberapa saat hingga proses download selesai. Tidak hanya file boostrap yang terdownload namun JQuery versi 3 dan popper.js pun akan ditambahkan.

Langkah 3,
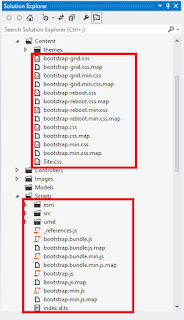
Pengecekan apakah boostrap sudah ditambahkan ke dalam projek atau belum. Coba anda arahkan mouse ke Solution Explorer seperti gambar di bawah ini,

Langkah 4,
Buatlah folder baru “Boostrap” di dalam folder Content dan pindahkanlah file-file boostrap ke dalam folder Bootstrap. Hal ini dilakukan agar penyusunan file terlihat rapi. Namun dengan membuat folder baru tersebut kita memerlukan proses bundle yaitu pada Langkah 5.

Langkah 5,
Jika pada solution explorer pada projek anda memiliki file-file seperti gambar di atas berarti penambahan bootstrap telah sukses. Setelah proses penambahan tersebut kita belum bisa menggunakannya kita perlu melakukan proses bundle. Bundles akan meningkatkan kinerja pemuatan halaman karena lebih sedikit permintaan HTTP. Jadi kita tidak akan menambahkan <script src>, <link src> banyak namun cukup dengan melakukan render. bukalah file BundleConfig.cs yang ada pada folder App_Start.

kemudian kita perlu menambahkan code untuk menambahkan library Bootstrap ke dalam project kita,
using System.Web;
using System.Web.Optimization;
namespace NameOfProject
{
public class BundleConfig
{
…
…
…
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new StyleBundle("~/Content/Bootstrap/css").Include(
"~/Content/Bootstrap/js/jquery-3.0.0.js",
"~/Content/Bootstrap/bootstrap.css"
));
bundles.Add(new ScriptBundle("~/Content/Bootstrap/js").Include(
"~/Scripts/bootstrap.js"));
}
}
}Langkah 6,
Jika sudah menambahkan code Bundles, kita tinggal memanggil nya pada file view yang kita inginkan. Jika kita menggunakan layout pada aplikasi web kita, biasanya kita hanya perlu memanggilnya pada file _Layout.cshtml yang terdapat pada folder View > Shared > _Layout.cshtml, kita hanya perlu menambahkan code Style.Render atau Script.Render seperti di bawah ini,
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
@Styles.Render("~/Content/Bootstrap/css")
@Scripts.Render("~/Content/Bootstrap/js")
@*<link rel="stylesheet" href="@Url.Content("~/Content/Bootstrap/bootstrap.css")" />*@
</head>
<body>
@RenderBody()
@Scripts.Render("~/bundles/jquery")
@RenderSection("scripts", required: false)
</body>
</html>Implementasi Bootstrap
Boostrap sekarang siap digunakan pada projek MVC. Untuk menggunakan bootstrap di projek, Anda harus menambahkan template bootstrap. Template bootstrap tidak lain adalah bootstrap navigation bar dan container.
Dalam proyek MVC Anda dapat menambahkan bilah navigation bar dan container dalam file Layout dan sistem bootstrap grid dan kolom dalam Views. Ikuti langkah-langkah ini untuk mengimplementasikan template.
Ubahlah _Layout.cshtml menjadi seperti berikut ini,
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
@Styles.Render("~/Content/Bootstrap/css")
@Scripts.Render("~/Content/Bootstrap/js")
@*<link rel="stylesheet" href="@Url.Content("~/Content/Bootstrap/css/bootstrap.css")" />*@
</head>
<body style="padding-top: 70px;">
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
@Html.ActionLink("www.agungpanduan.com", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
<button class="navbar-toggler collapsed" type="button" data-toggle="collapse" data-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div id="navbar" class="navbar-collapse collapse">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">@Html.ActionLink("Home", "Index", "Home", new { area = "" }, new { @class = "nav-link" })</li>
<li class="nav-item"><a class="nav-link" href="#">About</a></li>
<li class="nav-item"><a class="nav-link" href="#">Contact</a></li>
</ul>
</div>
</nav>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year – My ASP.NET Application</p>
</footer>
</div>
@RenderSection("scripts", required: false)
@Scripts.Render("~/bundles/jquery")
@*<script src="jquery-3.0.0.min.js"></script>
<script src="popper.min.js"></script>
<script src="bootstrap.min.js"></script>*@
@RenderSection("scripts", required: false)
</body>
</html>Ubahlah _index.cshtml pada folder Views>Home seperti berikut ini,
@using System;
<style>
.text-large {
text-transform: uppercase;
background: linear-gradient(to right, #30CFD0 0%, #330867 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
font-size: 500%;
font-family: 'Poppins', sans-serif;
}
.row.no-gutter {
margin-left: 0px;
margin-right: 0;
margin-top: 0;
margin-bottom:0;
width:100%;
}
.row.no-gutter [class*='col-']:not(:first-child),
.row.no-gutter [class*='col-']:not(:last-child) {
padding-right: 10px;
padding-left: 10px;
padding-top: 10px;
padding-bottom:10px;
}
input[name='need']:disabled {
background: red !important;
color:black !important;
}
</style>
<div class="container">
<div class="row no-gutter">
<div class="col-md-6" style="padding-top:13px;">
<div class="row no-gutter"><i class="fa fa-user col-md-3">
<label for="inputEmail" class="col-md-4 col-form-label text-success" >Name</label></i>
<div class="col-md-8">
<input type="text" class="form-control" id="inputName">
</div>
</div>
<div class="row no-gutter"><i class="fa fa-venus-mars col-md-3">
<label for="cmbGender" class="col-md-4 col-form-label text-success">Gender</label></i>
<div class="col-md-8">
<select class="form-control" id="cmbGender">
<option selected="selected" value="">--Please Choose--</option>
<option value="1">Male</option>
<option value="2">Female</option>
</select>
</div>
</div>
</div>
<div class="col-md-6">
<p class="float-right text-large"><span id="furnace_no">CLASS 1 </span></p>
</div>
</div>
<div class="row" >
<div class="bg-primary text-white text-center col-md-12">
<h4>Type 1</h4>
</div>
</div>
<div class="row no-gutter">
<div class="container">
<table class="table">
<thead>
<tr class="table-primary">
<th class="text-center grid-checkbox-col" rowspan="2">
<input class="grid-checkbox" type="checkbox" id="checkall" />
</th>
<th rowspan="1">Name</th>
<th rowspan="1">Gender</th>
<th rowspan="1">Email</th>
</tr>
</thead>
<tbody>
<tr>
<td class="text-center grid-checkbox-col">
<input name="chkRow" type="checkbox" class="grid-checkbox grid-checkbox-body"
data-ClassId="" value="Male"/>
</td>
<td>Agung Panduan</td>
<td>Male</td>
<td>admincool@agungpanduan.com</td>
</tr>
<tr class="table-success">
<td class="text-center grid-checkbox-col">
<input name="chkRow" type="checkbox" class="grid-checkbox grid-checkbox-body"
data-ClassId="" value="Male"/>
</td>
<td>Joe</td>
<td>Male</td>
<td>adminjoe@e-pandu.com</td>
</tr>
<tr>
<td class="text-center grid-checkbox-col">
<input name="chkRow" type="checkbox" class="grid-checkbox grid-checkbox-body"
data-ClassId="" value="Female"/>
</td>
<td>Sinta</td>
<td>Female</td>
<td>john@example.com</td>
</tr>
<tr class="table-success">
<td class="text-center grid-checkbox-col">
<input name="chkRow" type="checkbox" class="grid-checkbox grid-checkbox-body"
data-ClassId="" value="Female"/>
</td>
<td>Mary</td>
<td>Female</td>
<td>mary@example.com</td>
</tr>
<tr>
<td class="text-center grid-checkbox-col">
<input name="chkRow" type="checkbox" class="grid-checkbox grid-checkbox-body"
data-ClassId="" value="Male"/>
</td>
<td>Dooley</td>
<td>Male</td>
<td>july@example.com</td>
</tr>
<tr class="table-success">
<td class="text-center grid-checkbox-col">
<input name="chkRow" type="checkbox" class="grid-checkbox grid-checkbox-body"
data-ClassId="" value="Female"/>
</td>
<td>Lisa</td>
<td>Female</td>
<td>bo@example.com</td>
</tr>
<tr>
<td class="text-center grid-checkbox-col">
<input name="chkRow" type="checkbox" class="grid-checkbox grid-checkbox-body"
data-ClassId="" value="Male"/>
</td>
<td>Muhammad Apud</td>
<td>Male</td>
<td>act@example.com</td>
</tr>
<tr class="table-success">
<td class="text-center grid-checkbox-col">
<input name="chkRow" type="checkbox" class="grid-checkbox grid-checkbox-body"
data-ClassId="" value="Male"/>
</td>
<td>Rizal</td>
<td>Male</td>
<td>sec@example.com</td>
</tr>
<tr>
<td class="text-center grid-checkbox-col">
<input name="chkRow" type="checkbox" class="grid-checkbox grid-checkbox-body"
data-ClassId="" value="Female"/>
</td>
<td>Myrna</td>
<td>Female</td>
<td>angie@example.com</td>
</tr>
<tr class="table-success">
<td class="text-center grid-checkbox-col">
<input name="chkRow" type="checkbox" class="grid-checkbox grid-checkbox-body"
data-ClassId="" value="Female"/>
</td>
<td>Lingling</td>
<td>Female</td>
<td>bo@example.com</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="row no-gutter">
<div class="col-md-12">
<div class="text-right">
<button id="btnSave" type="button" class="btn btn-sm btn-success">Save</button>
<button id="btnSkip" type="button" class="btn btn-sm btn-primary">Skip</button>
</div>
</div>
</div>
<br />
</div>
@section footer{
<div class="bg-secondary" style="height:100%">
<div class="footer">
<div class="container">
<div class="row">
<div class="col-md-12 col-12 text-white">
<div class="row p-3">
<div class="col-md-6 col-12">
<p class="m-0">All Right Reserved 2020 - <a href="http://www.agungpanduan.com" target="_blank">agungpandun.com</a></p>
</div>
@*<div class="col-md-6 col-12 footer-icon text-right">
<i class="fa fa-twitter"></i>
<i class="fa fa-instagram"></i>
<i class="fa fa-pinterest"></i>
<i class="fa fa-linkedin"></i>
<i class="fa fa-youtube"></i>
<i class="fa fa-vimeo"></i>
</div>*@
</div>
</div>
</div>
</div>
</div>
</div>
}
<script type="text/javascript">
$(document).ready(function () {
$("#checkall").click(function () {
$(".grid-checkbox").prop("checked", $("#checkall").is(":checked"));
});
$(".grid-checkbox").click(function () {
$("#checkall").prop("checked", $('.grid-checkbox:not(#checkall)').not(':checked').length == 0);
});
});
</script>
Jika ingin tahu cara menambahkan Bootstrap tanpa Nuget dapat mengunjungi AgungCode.com
